めちゃくちゃ安易なタイトルをつけてしまいましたが、今回のテーマはまさにこれです。「誰でもできる!爆売れランディングページの作り方」。胡散くさいですか? いえいえ、そんなことはありません。むしろ売れるランディングページは誰か能力のある人に属人化するのではなく、チームとしてシンプルに仕組み化し、誰もが作れるようにしていく必要があります。だからこそ、誰でもできる方法というのは、胡散臭いように見えて、かなり重要なことなのです。
商品やサービスを売る時、ランディングページは必須です。ただ、世の中に売れるランディングページを作れる人は、そう多くありません。まず、どんなプロでも、一発目から結果が出せたらかなりの奇跡だと考えてください。ごく一部の優秀な人、もしくは組織なら一発目から結果が出せるかもしれませんが、そんな人は少数なので属人化してしまいます。優秀な人への属人化はなるべく避けなければなりません。特に大事なのは設計です。デザインや構築は、特定の人に任せても問題ありませんが、内容だけは社内で誰でもできる仕組みづくりが必要になります。
ランディングページは1つ作れば良いというものでもなく、たくさん作っていくものです。商品ごと、サービスごと、キャンペーンや求人ごと。たくさんの需要があります。一度、最高のランディングページを作れたら良いというものではなく、たくさん作らなければなりません。なので、少数精鋭に属人化するよりも「誰もが何度でも売れるランディングページを作り出せる仕組みそのもの」を作った方が、長期的な売上獲得が期待できます。

だからこそ、私たちQuadraは、最初こそ私たちで設計をつくりますが、理想としては社内のWEB担当の方にノウハウを伝え、自分達で作れるようになって頂いた方が良いと考えています。社内に設計ノウハウがあった方が、長期的に売上を出し続けられるからです。
よって、今回のランディングページの制作方法は「誰もが売れるランディングページを作るための仕組み」そのものだと考えましょう。今日、紹介する流れと要素を意識して作れば、高い確率で結果の出るランディングページを作り出せることでしょう。ただ、根気と体力が必要なのは間違いありませんので、本気で作り込んでみてください。
爆売れランディングページ作成の基本フロー
WEBマーケティングや売り方で調べると、難しい理論がたくさん出てくると思います。ですが、現実的な話、そんな難しい理論を使わなければ売れるランディングページは作れないのでしょうか? ヒートマップ分析やアクセス解析ツールの特別な設定方法などをはじめとして、ツールもたくさんありますが、わざわざそんな難しいツールを使わなければ、ランディングページで売ることができないのでしょうか? 実は、そんなことないんです。根気だけあれば、誰もが作り出せる方法があります。

要素をあつめる
フローはシンプルに3つだけです。
まず次の要素の内容をすべて、揃えましょう。
- キャッチコピー
- 現状抱える問題
- 将来の姿
- 専門性
- 実績
- お客様の声
- 補償
- オファー
- メッセージ
- よくあるご質問
項目の詳しい内容は、後ほど1つずつご説明させて頂きます。ひとまず、上記の情報をバッチリ揃えてください。ランディングページは、企画や文字、そして商品の良し悪しの時点で、80%は売れるか売れないかが決まります。もし良いコンテンツが揃っているなら、WEBサイト化せずPDFで配布しても商品やサービスは売れてしまうでしょう。
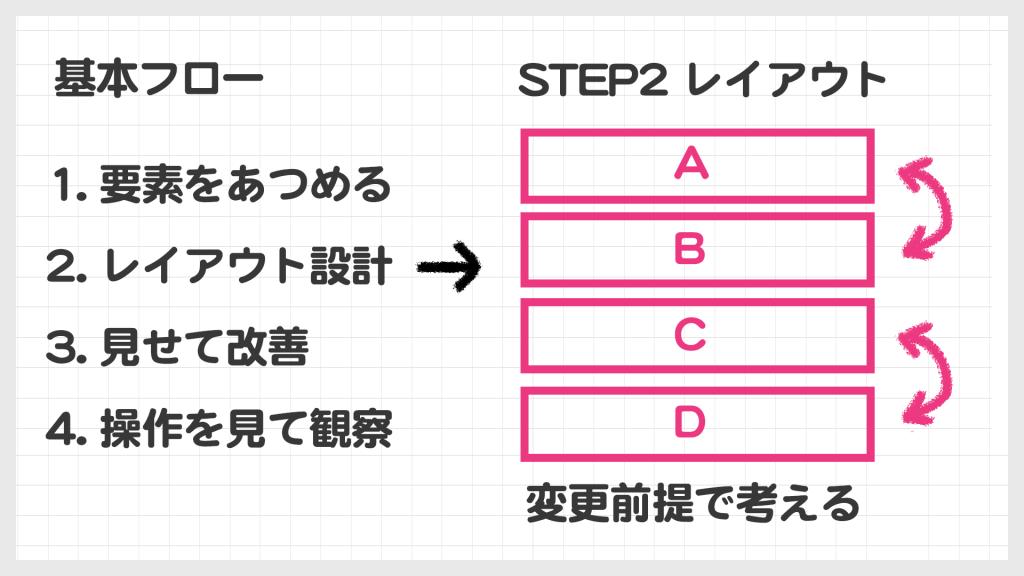
レイアウトを考える

コンテンツが揃ったら、ひとまず、上記の順番通りにランディングページのレイアウトを考えてください。コンテンツそのものは位置が入れ替わることがあります。ですので、最初から全て固定する形で進めるわけではありません。いつでも入れ替える前提で作っていく必要があります。理由は、実際にユーザーに見てもらうと、コンテンツの並びを変えた方が結果につながる場合もあるからです。
例えば今の流れで言うとキャッチコピーの次に来るのは現状で抱える問題です。問題とはわかりやすく言うと「こんな悩みがある」というユーザーの悩みを書いて、ランディングページを訪れたユーザーに「あ、これ自分もそうだ」と自分ごとにしてもらうためのエリアです。ところが実際試してみると「お客さまの声」を先にもってきた方が売れる場合もあるのです。このように、レイアウトやコンテンツの順番は、臨機応変に変更する必要があります。いつでも変えられるようにデザインを考えましょう。
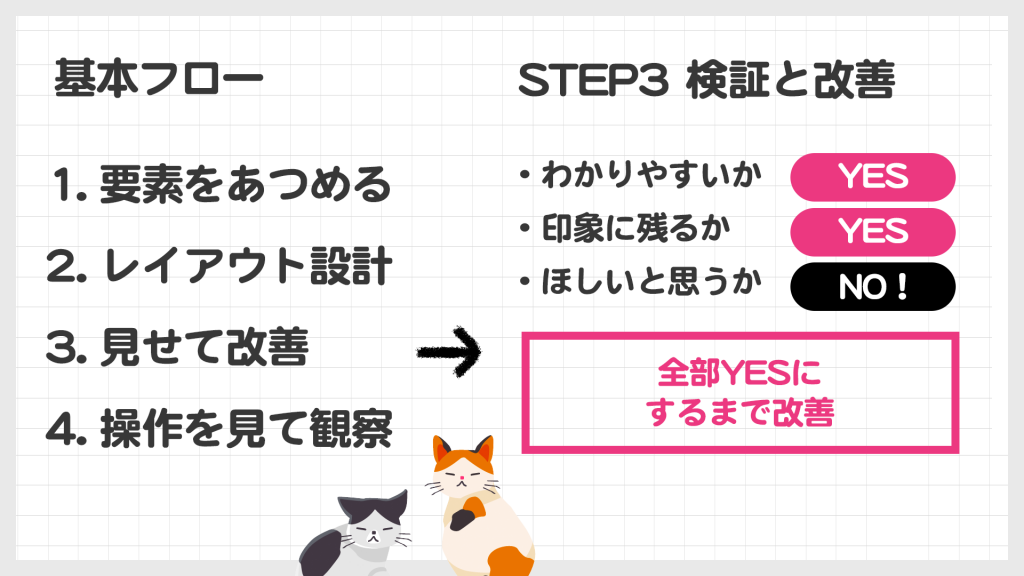
徹底的に見せて検証および改善する

そして、ランディングページができたら、とにかく人に見せて感想をもらいましょう。可能な限り、本物のユーザーに近い人に見せてください。1つのランディングページにつき最低でも5人、順番に見せて感想をもらいましょう。もらう感想もシンプルに、下記の3つを訪ねてみてください。
- わかりやすいか
- 印象に残るか
- ほしいと思うか
直接的な質問ですが、この3つに対してポジティブな感想をもらえれば、かなり高い確率で商品やサービスを売ることができます。ほかにも「胡散臭くないか」「おしゃれに感じるか」といったランディングページ特有の質問も加えると、より確実性が増します。
もし、ネガティブな答えが返ってきたら、どうしてそう思うのか聞いて、改善を重ねましょう。注意点は、複数名に一気に見せるのではなく順番に見せるということです。「1人目に見せる→改善する→2人目に見せる→改善する」というように、見せるごとに改善を明確に把握できるようにすることです。複数名に一気に見せることは、改善が明確に把握しにくいので避けてください。
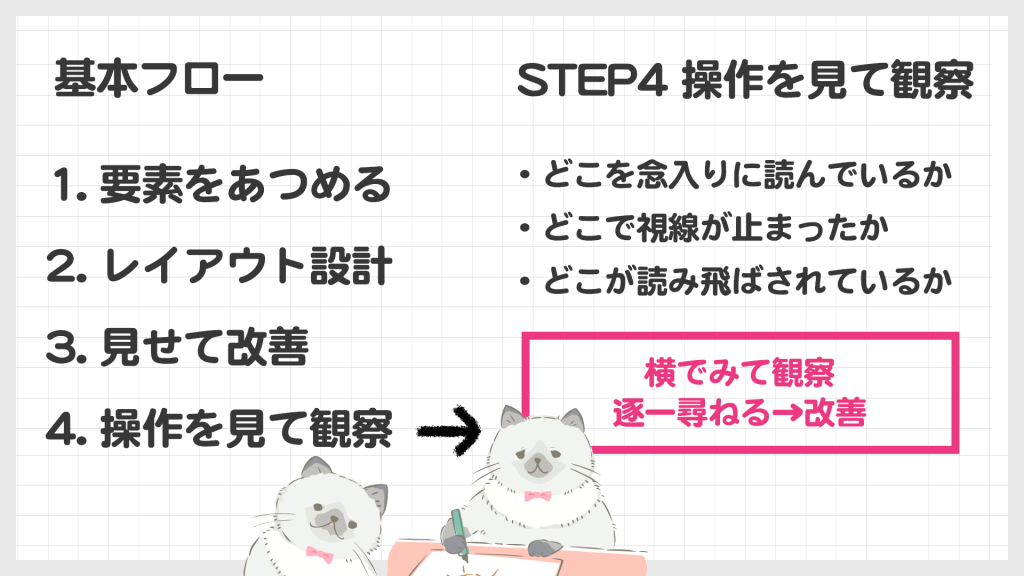
横で操作を見て観察する

そして、ランディングページを見せる時は、なるべく横で操作してもらうことが重要です。テストユーザーがランディングページを見ている間、画面やカーソルの動きを観察します。じっくり観察すべきポイントとして、下記の3つを意識してみてください。
- どこを念入りに読んでいるか
- どこでカーソルと視線が止まったか
- どこを読み飛ばされているか
念入りに読んだりカーソルが止まるポイントは、わかりにくいのか、それとも興味があるかです。実際に尋ねてみて、わかりにくいなら改善し、興味があるならもっと詳しく掲載すれば良いでしょう。逆に読み飛ばされたところは、不要だと思われているコンテンツです。省いてランディングページを短くした方が、より購入してもらえるかもしれません。何か気になることがあったら、どんどん尋ねて教えてもらいましょう。
このように、ユーザーの行動を観察すれば、何を改善すれば良いかが一目瞭然です。ヒートマップツール(ユーザーがカーソルを動かした位置を色の濃さで描画する)などで分析するよりも、よっぽど直接的で性格な情報を集めることができます。このように、テストユーザーと一緒にランディングページを共創することで、購入率の高いページを作ることが可能です。
なんとなく、全体の流れは把握できたでしょうか? アクセス解析ツールや、様々なマーケティングフレームワーク等を使うより、より直感的に、直接的に、成果の出るランディングページを作ることができます。それでは次に、ランディングページを構成する要素について解説していきます。
各要素について
冒頭でもお話したように、ランディングページはページを構成するコンテンツ要素で、大半の成果が決まります。だからこそ、各要素の意図と内容を細かに把握しておくことは成果にとっても重要です。それぞれお解説していきますので、要素集めの際にご利用ください。
キャッチコピー

ランディングページで紹介する商品やサービスを、一言で表すテキストです。キャッチコピーを作る時の軸は2つあり「商品やサービスをすぐ認知できるもの」または「ユーザーの問題を解決できることが伝わるもの」のいずれかを基本に考えてみてください。また「〜しませんか?」のように私たちから呼びかける形式ではなく「〜したい!」のように、ユーザー視点で語る口調、文章が良いでしょう。ユーザーにとって、自分ごとと意識しやすくなるからです。自分ごととして話す口調で書くのはキャッチコピーだけでなく、ランディングページにおける見出しも基本、一緒です。あまり考えすぎず、シンプルにこの3点だけを考えて作ってみてください。
現状抱えている問題

ユーザーが今、解決したい悩みや問題について代弁しましょう。このセクションでユーザーに深く共感してもらう必要があります。「あ、そうそう!これがホント悩み!」とユーザーに共感してもらう必要があるので、念入りにユーザーを調査し、悩みを掘り出します。この共感がうまくいかないと、正直その後も読み進められないので、大多数の人が必ず悩んでいるであろう問題を調べて語りましょう。
将来の姿

この商品やサービスを使って悩みを解決したら、どんな明るい未来が待っているのかを語ります。大切なのは「こうなりたい!」と感じてもらうことです。自分もこうなれたらいいな、こうなりたいなという憧れを引き出すことで、欲求を引き出します。ランディングページで売るのは、商品やサービスそのものではありません。売るのは、ユーザーが悩みを解決し、憧れの自分になれる未来です。
専門性

ここまでで、問題を自分ごと化して、将来の姿を見せて憧れを引き出しました。ただ、どうやって憧れを現実のものにするか具体的な策とそれを裏付ける専門性がなければ、誰も商品やサービスを欲しいと思ってくれません。なので、専門的な内容をわかりやすく解説して裏付けします。専門的な内容を専門的に語ってもユーザーは理解してくれません。なるべく簡単に、小学生でもわかるように、専門的な内容で納得させることが大事なのです。大切なのは伝わることです。
実績

この商品やサービスはこれまで、どんな実績を作ってきたのか紹介しましょう。まだはじめたばかりで実績がないケースは、まずサービスや商品をテストで無料販売して実績を作ることも大事です。ただ、例えばサプリメントのような商品販売であれば、実績と言っても難しいと思います。もしメディアなどに掲載されたり、販売個数で実績があるならそれを掲載し、もしこれと言った実績がなければ、お客さまの声と統合しても良いでしょう。臨機応変に対応してください。
お客様の声
どんなに専門的なサービスでも、第三者からの評価が必要なのです。お客さまの声は、第三者からの評価を担保するもので「あ、他の人も良いって言ってるから大丈夫か」とユーザーを安心させるためにあります。最初にたくさん集めたいところですが、もしなければ実績と同じように、商品やサービスを無料販売して、お客さまから感想をもらってください。お客さまの声があることで第三者からの評価が加わり、商品の魅力や専門性に信頼感を与えることができます。
メッセージ

ここまで商品やサービスについての売り込みを軸としてきたので、若干ビジネス感が出過ぎているかもしれません。例えば営業マンと話をするとして、相手がビジネスや商品の話だけでミーティング時間が完了したら、商品やサービスのことは理解できても、あと一歩迷う、決めきれない、ということがある思います。人によっては胡散臭く感じてしまう人も多いかもしれません。なので、最後に人間味のあるメッセージやビジョンを入れることで、ビジネス感を消し、信頼感を高め、最後の決断に対して不安を取り除いてあげるのです。
オファー

いよいよ購入へのおすすめをします。ただ購入へのリンクを貼っても売れる時は売れますが、もう一歩、背中を押すための施策を考えましょう。ここで効果的なのは「今だけ限定特典」です。今なら購入特典として「こんなものがついてきます」という限定特典を常に用意しておくことで、購入するかどうか迷っていたユーザーさんが一歩、踏み出してくれるのです。今だけ限定!に日本人は特に弱いといいますが、どんな人をみても無料で貰えるものがあるなら貰っておけと思うのは普通です。特に価値のある「おまけ」であれば、なおさら効果が高いので、皆が欲しがりそうな特典を用意しましょう。
補償

もし「気に入らなかったら全額返金!」みたいなメッセージをよく見るかもしれません。気に入らなくて全額返金をしても、返金を要求してくる人は一部なのでやるのですが、返金じゃなかったとしても、何か補償を入れておけば、ユーザーは安心して購入に踏み出せるでしょう。一定期間のサポートをつける形でも安心してもらえる効果はあります。
よくあるご質問

これまで、ランディングページでたくさんの情報を提供してきましたが、細かい内容に関しては、まだまだ説明しきれていません。特にユーザーもランディングページを読み進めるなかで、いくつかの疑問を持っているはずです。その疑問を予想して、よくあるご質問に箇条書きしておくことで、ユーザーの気になることを解決してあげることができます。よくあるご質問は説明しきれなかった内容の隙間を埋めるために、重要な役割を果たします。
まとめ
一通り、売れるランディングページの構成要素および作り方を説明してきましたが、冒頭でもお話しした通り、一発で成果の出るページができると考えてはいけません。一発で成果が出たらラッキーだったと考え、運用と分析、改善が可能な体制を整えておきましょう。外注であれば、分析、運用、改善ができる外注とパートナーシップを結んだり、雇用するのであれば、作れるだけでなく、分析や改善もできるクリエイターを雇ったり、いずれにせよ、長期的に売上の出るランディングページを作るにはマーケティングの知識も必要になります。運用体制をおろそかにすると、せっかく作ったランディングページも無駄になるケースが大半でしょう。
そして、一部の誰かができるという属人的な体制ではなく、手に入れたノウハウや知識、知見をシェアしてチーム内で共有し、誰もがやろうと思えば簡単に売れるランディングページを作れる仕組みづくりが最も大切です。例えば営業でも誰か一部の優秀な人が全体の売上の大半を叩き出しているケースも多いですが、そうした属人的な体制は不安定になります。そしてランディングページとはまさにWEB上の営業であって、売上を作る入り口ですので、人に依存するのではなく、仕組みに依存できるようにチームを作っていきましょう。
INFORMATION
私たちは、事業とユーザーを理解し、本当の意味で「戦力になる」WEBサイトを作るWEB制作チームです。
様々な事業開発に携わり、自らも連続的に事業を立ち上げる環境下で培われた事業デザインスキルと、高品質な技術をWEB制作に組み入れた独自手法で「求められるWEBサイト」をご提供。単純なWeb開発ではなく事業およびユーザー視点から、皆様のビジネスを手助けします。
CONTACT
ARTICLE FOR YOUR BUSINESS
